Django 提供豐富的模型層,讓人快速建立和存取資料,而通常每個模型只會對應一個資料庫中的一張表(table)。
下列也將快速帶過,重要的是理解模型(model)與資料表的關係:
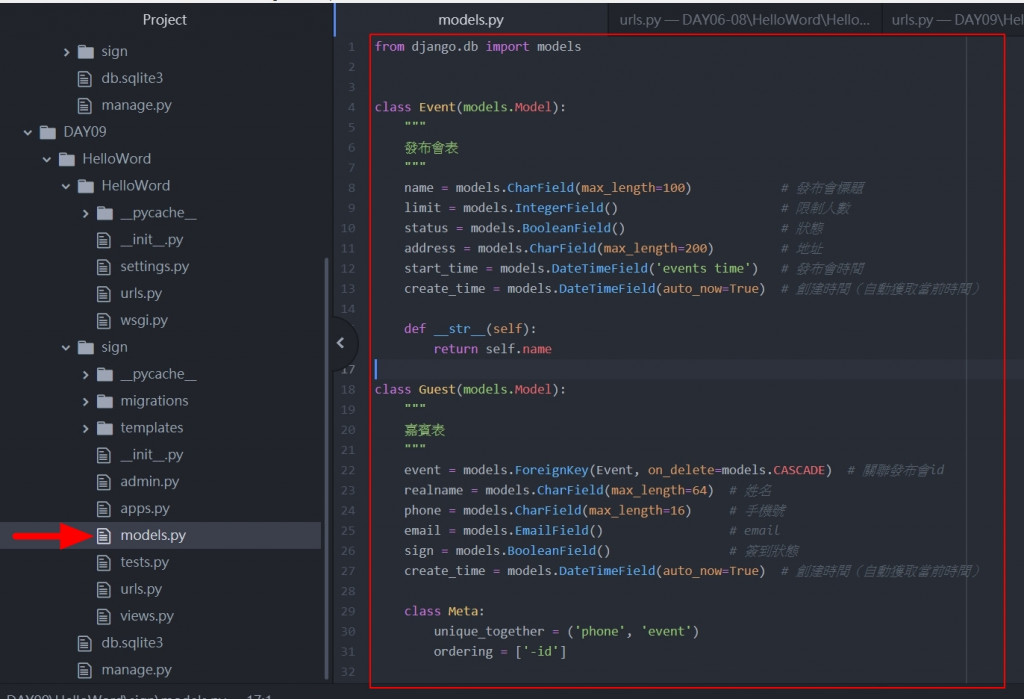
- sign\models 新增下列程式碼:
from django.db import models
class Event(models.Model):
"""
發布會表
"""
name = models.CharField(max_length=100) # 發布會標題
limit = models.IntegerField() # 限制人數
status = models.BooleanField() # 狀態
address = models.CharField(max_length=200) # 地址
start_time = models.DateTimeField('events time') # 發布會時間
create_time = models.DateTimeField(auto_now=True) # 創建時間(自動獲取當前時間)
def __str__(self):
return self.name
class Guest(models.Model):
"""
嘉賓表
"""
event = models.ForeignKey(Event, on_delete=models.CASCADE) # 關聯發布會id
realname = models.CharField(max_length=64) # 姓名
phone = models.CharField(max_length=16) # 手機號
email = models.EmailField() # email
sign = models.BooleanField() # 簽到狀態
create_time = models.DateTimeField(auto_now=True) # 創建時間(自動獲取當前時間)
class Meta:
unique_together = ('phone', 'event')
ordering = ['-id']
def __str__(self):
return self.realname

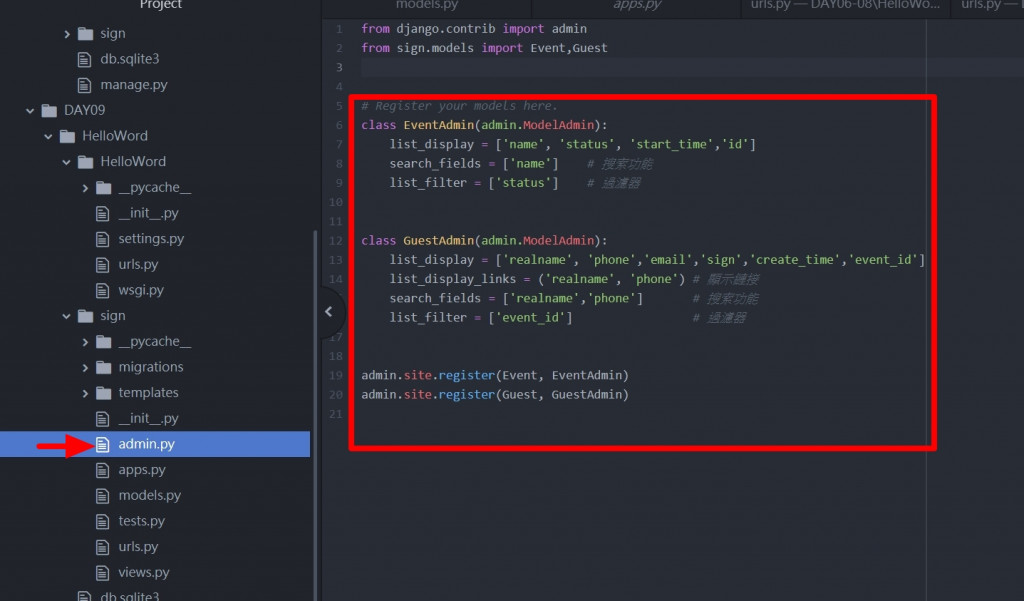
sign\admin 新增下列程式碼:
from django.contrib import admin
from sign.models import Event,Guest
# Register your models here.
class EventAdmin(admin.ModelAdmin):
list_display = ['name', 'status', 'start_time','id']
search_fields = ['name'] # 搜尋功能
list_filter = ['status'] # 過濾器
class GuestAdmin(admin.ModelAdmin):
list_display = ['realname', 'phone','email','sign','create_time','event_id']
list_display_links = ('realname', 'phone') # 顯示超連結
search_fields = ['realname','phone'] # 搜尋功能
list_filter = ['event_id'] # 過濾器
admin.site.register(Event, EventAdmin)
admin.site.register(Guest, GuestAdmin)

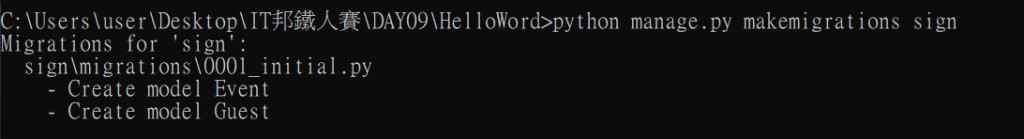
指令python manage.py makemigrations sign
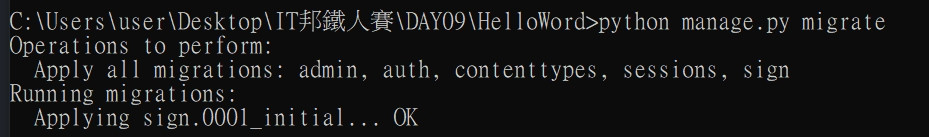
指令python manage.py migrate

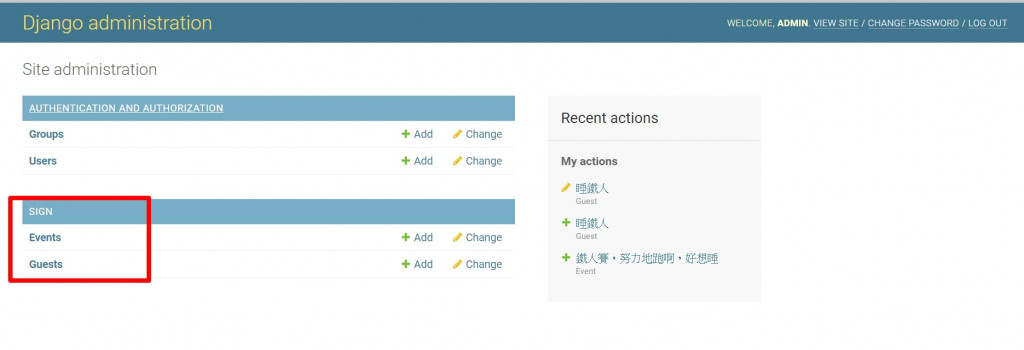
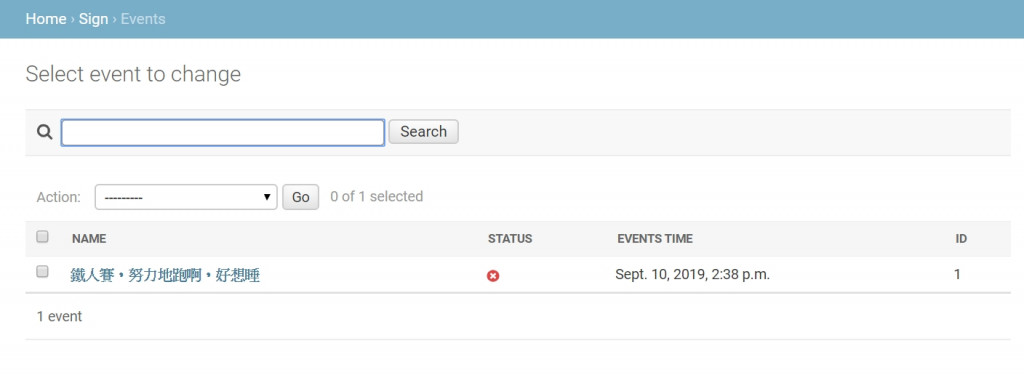
進入http://127.0.0.1:8000/admin/ 畫面如下:

官方文件,可參考官方文件,了解模型與資料表間的關係,django提供強大的類別供使用者快速建立相關應用,減少重複開發的工作。
